About JitBlox
Crafting software involves a dynamic and creative journey, often lacking a rigid blueprint. Realistic prototypes serve as essential aids, facilitating effective communication among developers, designers, and stakeholders to clarify requirements. Through prototyping, ideas are tested earlier, iterations are streamlined, leading to the development of superior products.
We'd like to provide a tool to build working web apps without having to master a design tool and without coding: a visual environment that allowa developers - and tech-savvy designers - to quickly build modern web apps using proven design systems and UI widgets.
JitBlox is a cloud-based platform that accelerates the design and prototyping of modern, component-based web applications. JitBlox lets developers and designers build working web apps interactively and without coding, giving teams a jump-start on their next web project.
A component-based web application (sometimes referred to as single-page-application or SPA) is a type of web application architecture where the user interface is built using reusable, self-contained components. Read more about component-based web apps.
In fact, every modern web framework encourages a component-based architecture. Don't let this scare you; with JitBlox, you will quickly find out how easy this is.
Focus on your design - don't worry about source code
If you have some experience with front-end frameworks like Angular, Vue.js or React, you will recognize that there are many similarities between them: they each, in their own way, let you break up your application into components, write HTML and take care of connecting your HTML with data.
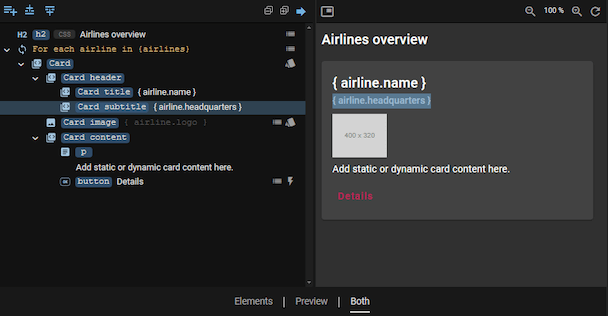
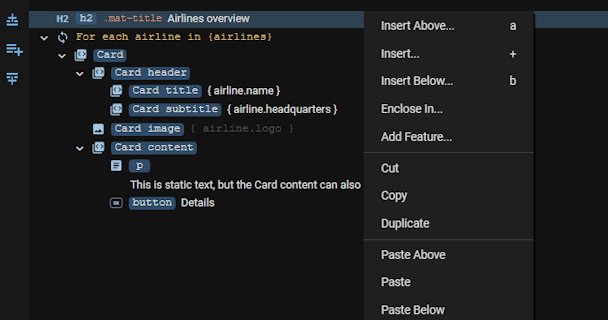
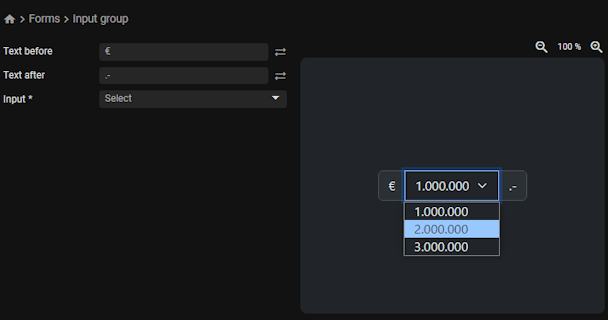
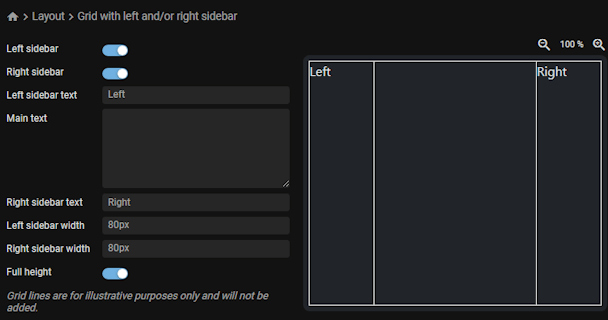
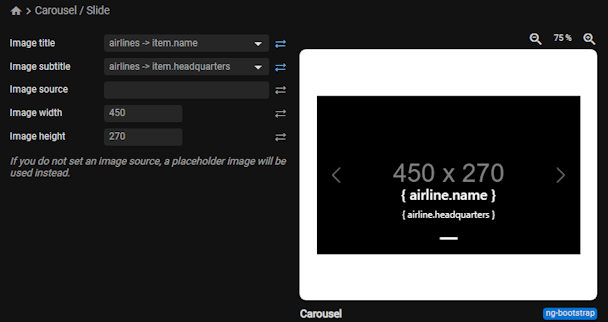
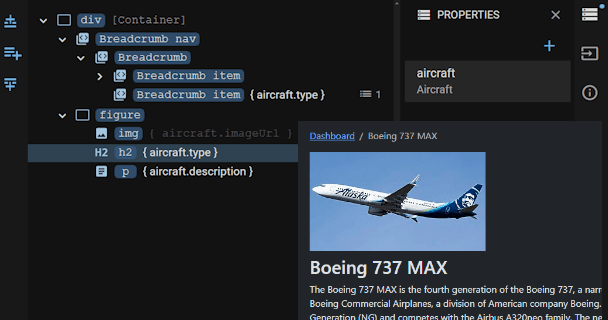
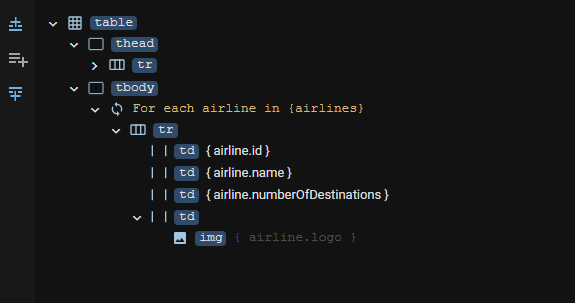
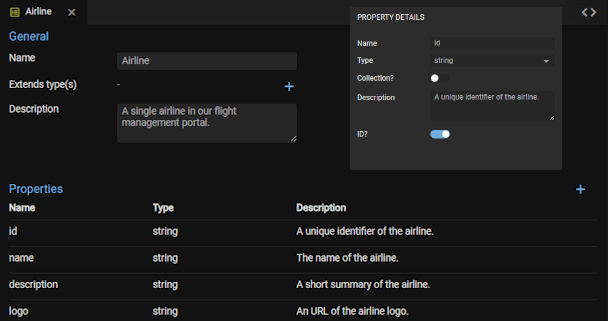
All these different aspects (or even setting up a new application) normally require quite a bit of coding skills and framework-specific knowledge. JitBlox offers a visual designer that takes away these coding tasks and framework specifics for you, and lets you focus on your design. Our designer is a deliberately chosen middle ground between a WYSIWYG tool and a development environment: It assumes that you are somewhat familiar with the structure of HTML, but makes it a lot easier to work with due to the uncluttered drag-and-drop treeview, property editors and quick styling feature.
Features
- An intuitive drag-and-drop interface.
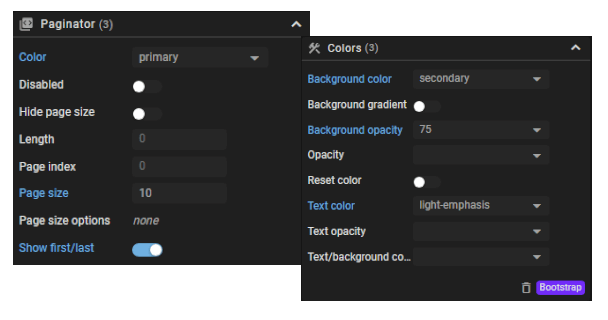
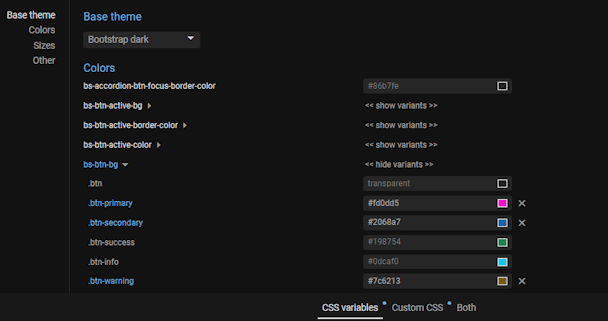
- Integrates industry-leading UI libraries, providing safe configuration of every property and event.
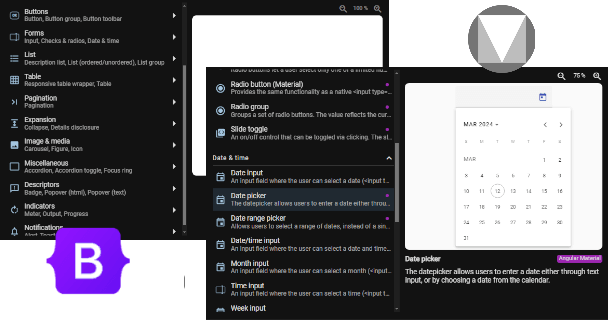
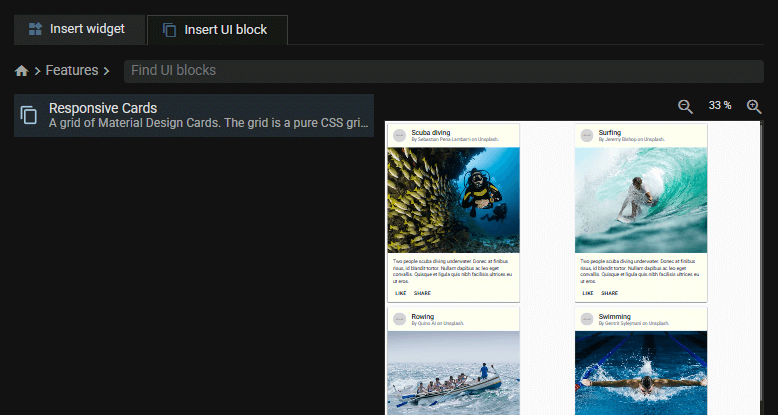
- A toolbox that lets you discover and configure components and layouts interactively to make them fit your needs.
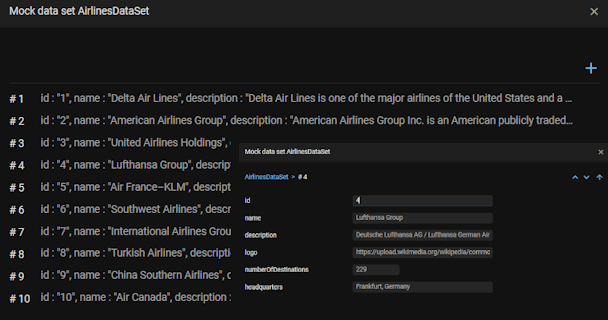
- Mock data editing: test your design with realistic data sets instead of Lorem Ipsum dummy text.
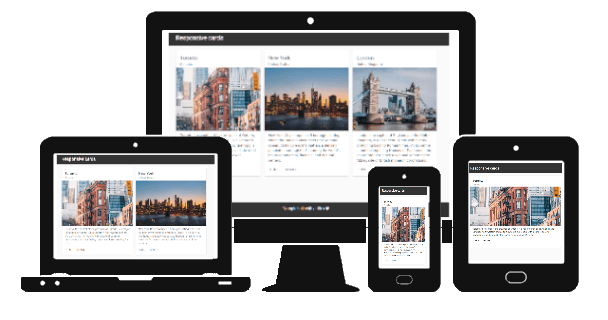
- Real-time preview: see changes as you make them, in any modern browser and on any device.
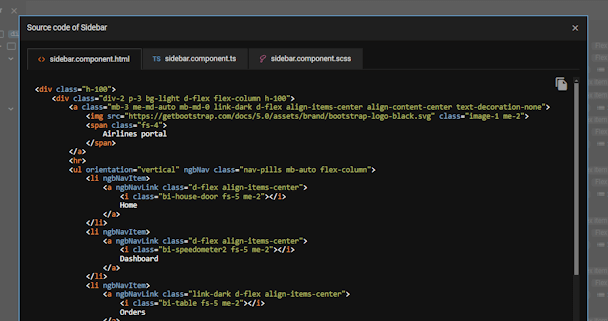
- Source code download and preview: download your app at any time, or just copy/paste a component's HTML, CSS or TypeScript code into your IDE.
The road ahead...
There are plenty of features that would make JitBlox even better. You might want to take a look at our roadmap to see what's ahead. Are you missing a particular feature that you think is important? Don't hesitate to leave a message or suggest a feature!
How can I support JitBlox?
Support the development of JitBlox by letting us know what you think, suggesting a feature or - even better - getting access to more features / helping us pay our bills and get a Pro Subscription.