Angular 17 support is here (and how to upgrade in one click)

Last month, the Angular team released Angular 17, a major milestone for Angular that delivers an improved developer experience and better performance. For developers, it can be a challenge to keep their code base up to date with the latest framework versions and standards. That's why I'm excited to announce Angular 17 support in JitBlox, offering a one-click upgrade for your existing JitBlox projects. Every new project will focus on Angular 17 from the start.
If you're not familiar with JitBlox, it is an online environment that speeds up the design and prototyping of modern, component-based applications. JitBlox lets you generate working prototypes interactively and without coding, providing a jump-start for your next web project.
Angular 17 highlights
Highlights in this release include:
- Built-in control flow using a new control flow syntax.
- A brand new documentation website, angular.dev.
- Use Angular's standalone API by default.
Let's dive into how this release changes the output that you get from JitBlox projects that target Angular 17. If you're interested in the details of Angular 17, please refer to the official announcement post.
Standalone components
In version 15, Angular introduced a new feature called the standalone API. The standalone API provides a simplified way to build Angular applications with less boilerplate code, because it provides an alternative to so-called "NgModules", a way of managing dependencies that developers view as unnecessarily complex. Starting with Angular 17, the standalone API is enabled by default. A quote from the official announcement:
We’ll keep NgModules for the foreseeable future, but seeing the benefits of the new standalone APIs we’d strongly recommend you to move your projects to them gradually.
With this JitBlox release, all code generated from projects that target Angular 17 will use the standalone API automatically. Existing projects can be upgraded to Angular 17 without any extra effort, it just works 😀.
New control flow syntax
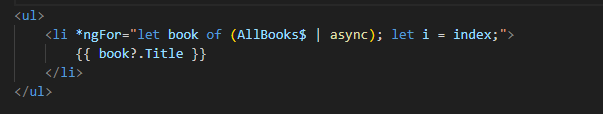
Another cool feature in Angular 17 is the new control flow syntax. This is best demonstrated by comparing "old" and "new" JitBlox output (displaying a list of books retrieved from a mock API):

*ngFor directive
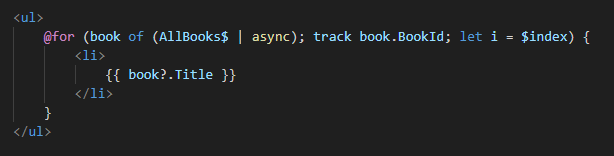
@for syntaxAs you can see, the new syntax provides an easier-to-read alternative to *ngFor (the same holds for *ngIf and
*ngSwitch), where the new @for syntax also performs better.
While performance may not be your biggest concern while prototyping, the new @for syntax makes your final code up to 90% faster.
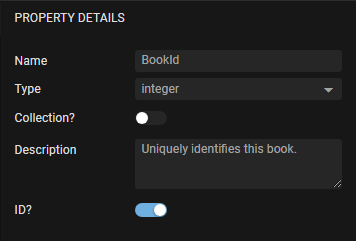
The track keyword plays a role in this: it tells Angular which property uniquely identifies the object (in the example, a
book is identified by a BookId). Note that for this to work efficiently, you need to tell JitBlox that BookId is the unique identifier:

As for standalone components, JitBlox automatically generates the new control flow syntax.
Upgrading existing projects
When you open a JitBlox project that targets Angular 16 or earlier, you will be asked to target Angular 17 - this takes just one click (you can also choose to upgrade later). This action doesn't change anything about your project other than telling it to generate Angular 17 code. However, there are some minor differences to keep in mind when upgrading:
Project structure changes
When you download an Angular 17 project's source code, you will notice some small changes in the project structure:
- No more
app-routing.module.tsandapp.module.ts, because they are no longed needed when using the standalone API. - A new
app.routes.tsfile. This file contains the application routes that were previously in theapp-routing.module.ts. - A new
app/app.config.tsfile. As of Angular 17, this file contains application config logic that tells Angular how to assemble the application.
New imports in component files
You'll notice that component files (.ts files) have more import instructions than before. This is the result of the new standalone API: each component will have to list its dependencies exactly.
A new version of ng-bootstrap
For Bootstrap apps, the upgrade also includes version 16 of the ng-bootstrap library. Please note that ng-bootstrap has removed the older accordion component in favor of an improved one. If your Angular 16 project (or older) uses this legacy accordion, you will see a warning in the output window. It is highly recommended that you resolve this warning before upgrading.
Other recent updates
-
An "Add feature..." action: With the introduction of the new interactive toolbox, one feature was missing that existed in the old toolbox: extend an element with additional functionality. Obvious examples are: adding a tooltip or popover to an element or making a hyperlink work with routing by turning it into a Page Link. You can easily extend an element by choosing 'Add feature...' from the element's context menu (which will bring up the toolbox with all compatible functions and a real-time preview of the element to which the function has been added 😀).
-
A new "t" shortcut for editing text: in previous versions, double-clicking an element caused the element's text to be editable. This action has now been replaced by the keyboard shortcut
tand always opens the advanced text editor. -
GitHub sign-in with a different email address: We've made a small change to our GitHub sign-in flow: new users can now choose a different email address to use with JitBlox instead of the one they use for GitHub. Existing users can change their email address from their profile page. Both methods require an email confirmation step.
Coming up next: upload your code to GitHub
Currently, the only way to get your project's source files is to download them as a zip file. Getting these files under source control requires several additional steps. That is why we are developing integration with GitHub, the world's most used place for developers to store and manage their code. This will also make it easier to integrate with platforms like CodeSandbox and Netlify.
GitHub integration with public GitHub repositories will be free for everyone. Integration with private repositories will only be available if you have an Early Access (Pro) subscription.
Tell us what you think
We encourage you to share your feedback with us, good or bad, by submitting issues or leaving a message on our contact form This will help us improve JitBlox and fine-tune our roadmap, so please let us know what you think.
Read next
Accelerate no-code frontend development with JitBlox's new AI assistant
Our powerful visual designer now has AI integration! Accelerate AI-driven frontend development using leading UI libraries and without vendor lock-in.
A guide to using Tailwind UI blocks in your component-based web app
In this step-by-step guide, you will learn how to get the most out of Tailwind CSS, and Tailwind UI blocks in particular, in your data-driven, component-based web app without coding.
JitBlox 1.5: Angular 20 support, new components and more UX improvements
Announcing JitBlox 1.5, featuring Angular 20 support, Bootstrap Offcanvas and Modal components and updates to make JitBlox even more user friendly.
Adding a Bootstrap Offcanvas or Modal to your Angular app without coding
Learn how to add a working Bootstrap Offcanvas or Modal component to your Angular project within a minute - without coding.
JitBlox 1.4: UX improvements, an enhanced template preview and more
Announcing JitBlox 1.4, with a host of small but significant usability changes for both developers and less tech-savvy users.
Tailwind 4 support is here (and how to create a custom Tailwind theme without coding)!
Tailwind 4 support is here! Check out how we've made working with Tailwind and other CSS libraries even easier.

Comments powered by Talkyard.