Introducing the interactive toolbox
Today I'm excited to announce one of the most challenging features that we have released since the launch of JitBlox about 2.5 years back: an interactive toolbox 😀. The new toolbox replaces the existing one, which needed a major refresh. The result is a more interactive and faster prototyping experience.
If you're not familiar with JitBlox, it is an online environment that speeds up the design and prototyping of component-based, single-page applications. JitBlox lets you build working prototypes without coding, providing a jump-start for your next web project.
Let's have a look at a simple example: quickly adding a bunch of Bootstrap buttons, better known as a Button group.
With the previous toolbox, adding a Button Group like this required multiple steps (one for adding the button group element itself and one for adding each button). Now, we've got a wizardlike experience that lets you set the most important options right away, with a real-time preview that instantly shows what you get before you even hit the insert button.
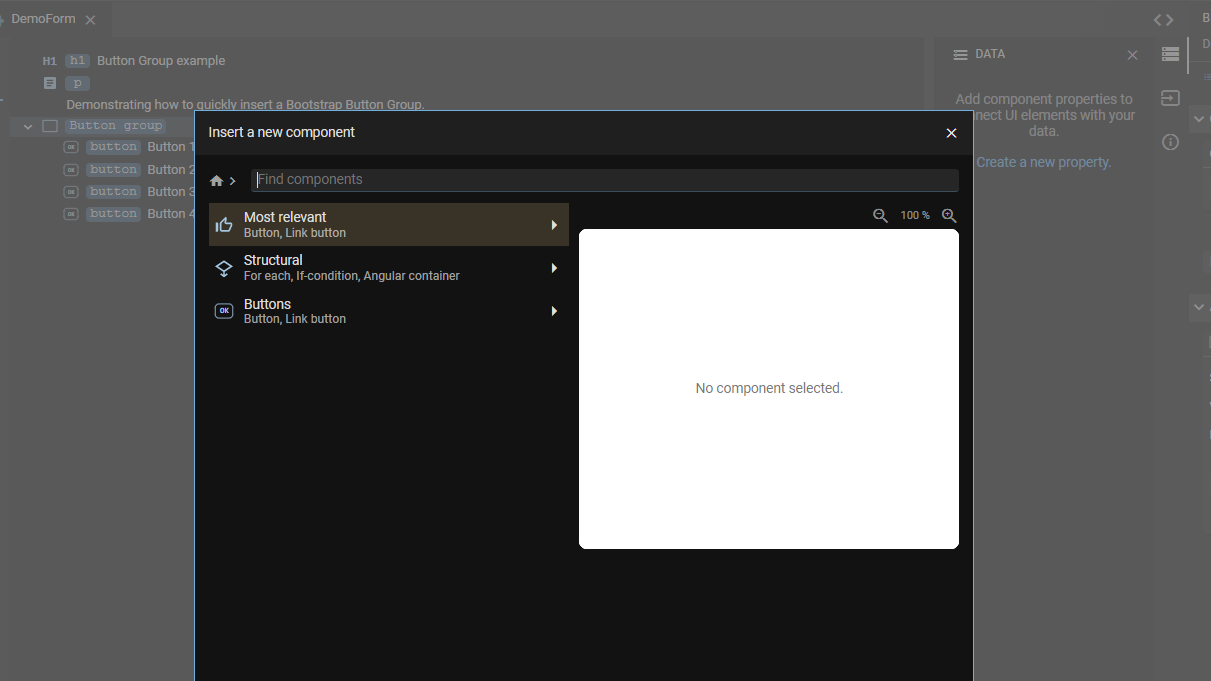
A context-sensitive dialog
As you might have noticed, the toolbox has moved to separate a dialog (before, it resided at the side of the template editor). The main reason for this change was to save screen space: it just became too large to fit in the main editor (more about that below).
But there is also another advantage: the dialog is context-sensitive. This means that, when inserting a child element, it can limit its contents to the components that are allowed as children of the current element. And in some cases, it can even offer suggestions:

Tip: when an element has focus, hit the `+` key to insert a new child, and hit the `a` or `b` key to insert above or below the current element.
Quick search
Another handy feature is the component search box: it allows searching for component names, but also for HTML tag names like "h2" to quickly insert well-known HTML elements:
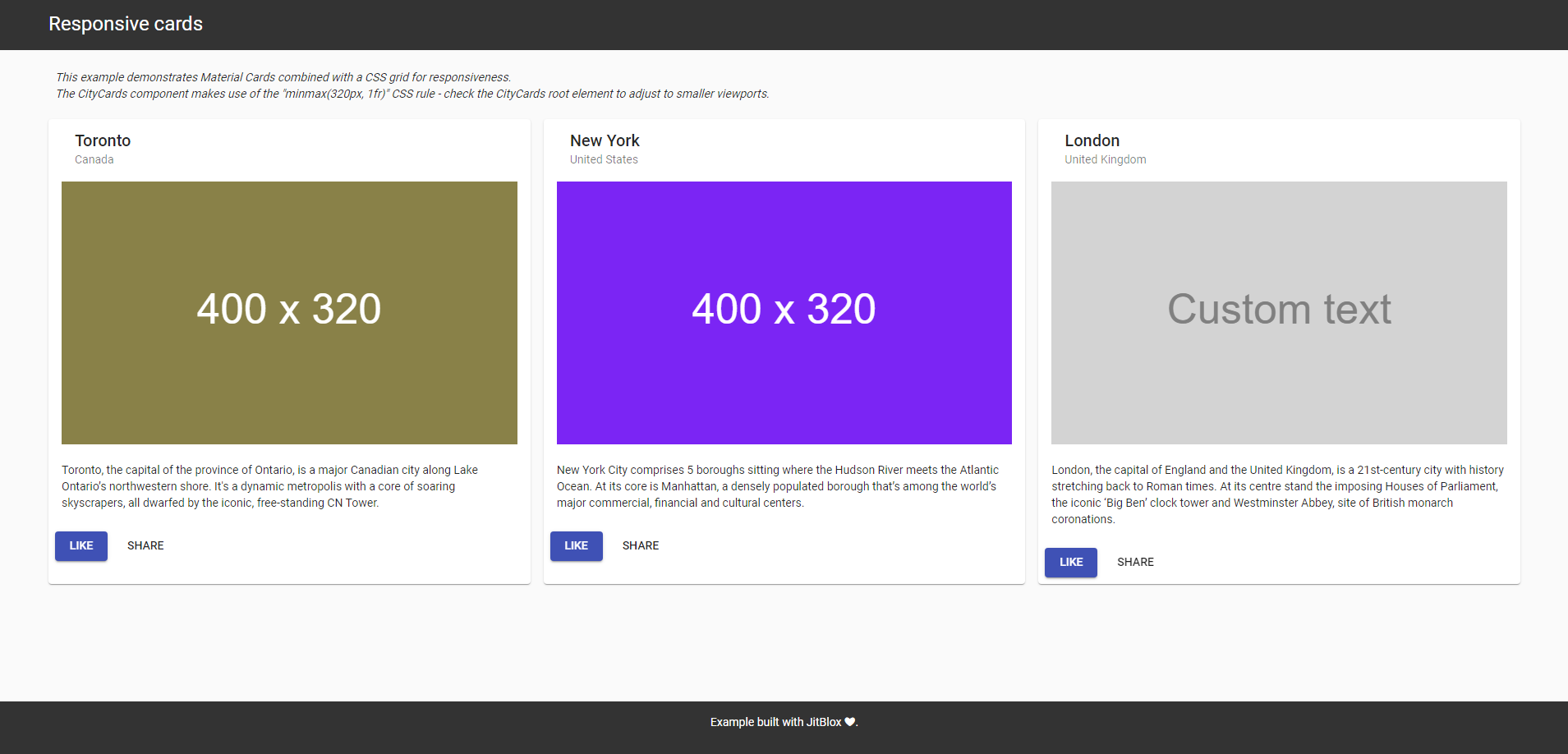
Placeholder images
And last but not least: if you ever wanted to have image placeholders in your JitBlox projects, you needed to resort to an online image placeholder service. With this release that is no longer needed: we've added a super fast placeholder image generator that has configurable colors and texts.

At this moment, it isn't possible to set a placeholder for existing image elements. You will need to add a new image for that.
What's next?
Another important feature that I'm sure many users will appreciate (and has been on our roadmap for some time), is to have a real-time preview of the component that you are currently working on, integrated into the designer. Our work on the new toolbox has paved the way (both technically and regarding screen space) to bring this feature to one of the following JitBlox versions.
I'm looking forward to hearing your opinions and suggestions (you might also want to check out the JitBlox roadmap, which is updated regularly).
Read next
Tailwind 4 support is here (and how to create a custom Tailwind theme without coding)!
Tailwind 4 support is here! Check out how we've made working with Tailwind and other CSS libraries even easier.
Supercharge your design workflow with Shoelace and Tailwind CSS in JitBlox
JitBlox now supports a new combination of two popular UI libraries to design your web apps with: Shoelace and Tailwind CSS. These two libraries, combined with the power of JitBlox's visual designer, provide an unparalleled real-time prototyping experience.
Announcing JitBlox 1.0: online visual prototyping of modern web apps
The interactive, online environment for accelerating the design and prototyping of modern component-based web applications is now out of beta!
Save the date: JitBlox 1.0 is set to launch soon!
After many hours of testing and ticking off the last feature on our 1.0 roadmap, JitBlox is getting out of the Beta stage at friday, september 13th.
Engage project stakeholders with your app designs using always-available previews
Introducing always-available previews: keep the preview of your apps online, making your prototypes available to other project members or clients at their convenience.
Create better web apps faster using advanced template editing features
Introducing an even better prototyping experience using advanced template editing features such as collapsible regions, comments and converting your selection to a new component.

Comments powered by Talkyard.