Invite your teammates to collaborate on your prototype

Today we can check another box on our roadmap to release 1.0: we've made it easier to share your JitBlox projects with others and added the ability for others to contribute to your projects. In today's fast-paced work environment, the ability to collaborate effectively can make or break the success of a project. This is especially true for your design workflow, as effectively gathering customer feedback using realistic prototypes early on can have a major impact on the success of a project.
If you're not familiar with JitBlox, it's an online environment that accelerates the design and prototyping of modern component-based web applications. JitBlox lets you generate working prototypes interactively and without coding, giving you a jump-start on your next web project.
Sharing a link to your project
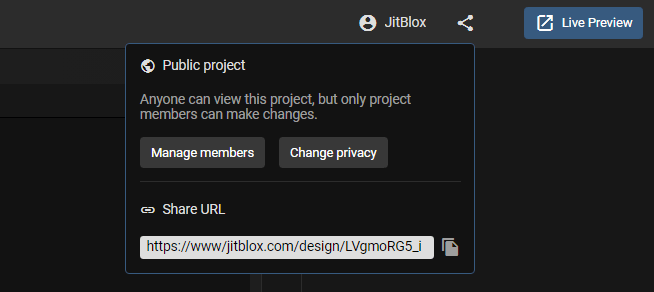
Sharing a project URL is especially useful for public projects: just click the share share icon, copy the URL, and use it on your blog, Stack Overflow post, or anywhere else on the web.

This is a quick and easy way to share examples, how-to's, or starter templates. However, if you want to collaborate with others on a prototype (usually on private projects), you must explicitly allow them to contribute to your app by adding them as members of your project.
Inviting project members
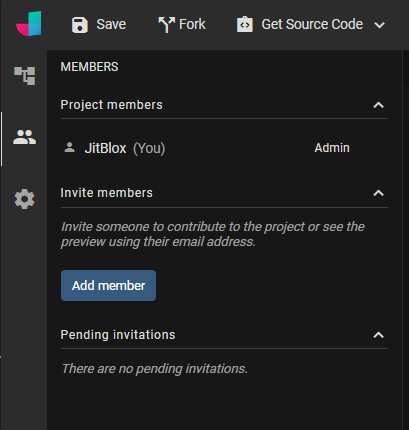
To manage and invite project members, we have added a new Members panel to the designer. Here is an example of what this panel looks like for a project administrator.

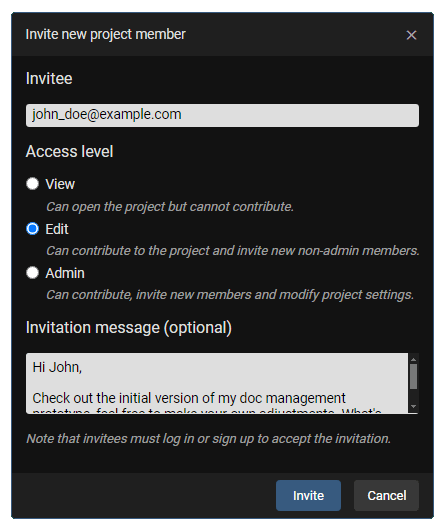
You can invite anyone using their email address - this address does not have to belong to an existing JitBlox account. Clicking the "Add Member" button will open the invitation popup, where you can specify the member's access level and enter a personal invitation message.

That's it. The invitee will now receive a personal invitation link that allows them to accept or decline the invitation. Invitees are listed in the "Pending invitations" section where you can check the status of all invitations. From there, you can also resend the invitation in case the invitee missed it, or still cancel it.
Note that invitees must log in before they can accept an invitation.
New tutorial: using mock data and API stubs
Using mock data during app prototyping is essential for creating a realistic and functional representation of the final product, and many users therefore appreciate the ability to build mock datasets and API stubs with JitBlox. To help new users get started with this topic, we have added a new tutorial that explains setting up an API stub step by step.
Check out the tutorial here.
Other recent changes
In addition to bug fixes and usability tweaks, the following changes are worth mentioning:
- We improved the layout of the mock data editor by displaying datasets in tabular form, rather than as a JSON list.
- We've added support for Angular 18 (including Angular Material 18 and ng-bootstrap 17). New projects will automatically target Angular 18. When you open an existing project, you'll be notified that an upgrade is available.
- Fix: when creating a project from a template, custom theme stylesheets were not copied.
Stay tuned for more exciting updates and features coming your way soon. Until then, happy prototyping!
Join the conversation
We encourage you to share your feedback with us, good or bad, by submitting issues or leaving a comment on this post. This will help us improve JitBlox and fine-tune our roadmap, so please let us know what you think.
Read next
Angular 21, smarter AI, and what's next for JitBlox
JitBlox now supports Angular 21, delivers a smarter AI assistant, improves previews, and adds new templates. React and Vue support are coming, moving JitBlox closer to a true cross-framework UI builder.
Accelerate no-code frontend development with JitBlox's new AI assistant
Our powerful visual designer now has AI integration! Accelerate AI-driven frontend development using leading UI libraries and without vendor lock-in.
A guide to using Tailwind UI blocks in your component-based web app
In this step-by-step guide, you will learn how to get the most out of Tailwind CSS, and Tailwind UI blocks in particular, in your data-driven, component-based web app without coding.
JitBlox 1.5: Angular 20 support, new components and more UX improvements
Announcing JitBlox 1.5, featuring Angular 20 support, Bootstrap Offcanvas and Modal components and updates to make JitBlox even more user friendly.
Adding a Bootstrap Offcanvas or Modal to your Angular app without coding
Learn how to add a working Bootstrap Offcanvas or Modal component to your Angular project within a minute - without coding.
JitBlox 1.4: UX improvements, an enhanced template preview and more
Announcing JitBlox 1.4, with a host of small but significant usability changes for both developers and less tech-savvy users.

Comments powered by Talkyard.