Improve your prototyping workflow with GitHub integration and UI blocks

Today I'm excited to announce two new features that will both greatly improve your prototyping workflow with JitBlox. The first, as previously announced, is the integration with GitHub. The second is the availability of predefined UI blocks in the interactive toolbox.
If you're not familiar with JitBlox, it's an online environment that accelerates the design and prototyping of modern component-based web applications. JitBlox lets you generate working prototypes interactively and without coding, giving you a jump-start on your next web project.
Uploading your app's source code to GitHub
Until this release, the only way to obtain your project's source files was to download them as a zip file. Getting these files under source control required several additional steps. To make this process easier, we created an Upload to GitHub feature. This allows you to upload (or "push") your prototype code directly to the world's most common place where developers can store and manage their code. Getting your code on GitHub also makes it easier to share your prototypes on platforms like CodeSandbox and Netlify.
How it works
As you may have guessed, uploading your code to GitHub requires a GitHub account. Apart from that, the process is quite simple.
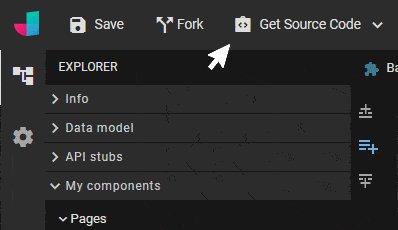
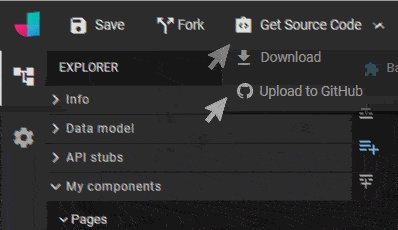
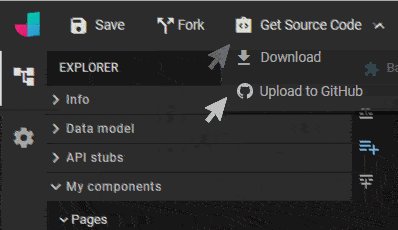
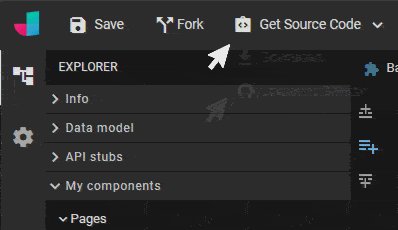
1. In the top menu bar, expand the Get Source Code menu and select Upload to GitHub.

2. Grant JitBlox permission to access your GitHub repositories (if you are not logged into JitBlox with a GitHub account, you will be prompted to do so, linking your GitHub account to your JitBlox profile).
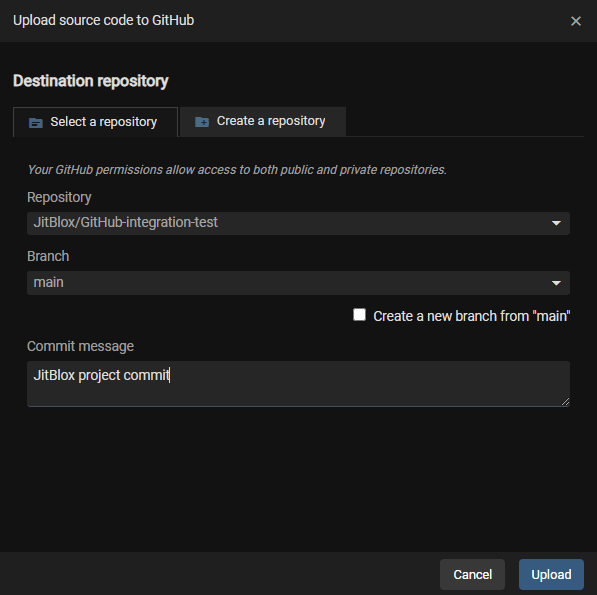
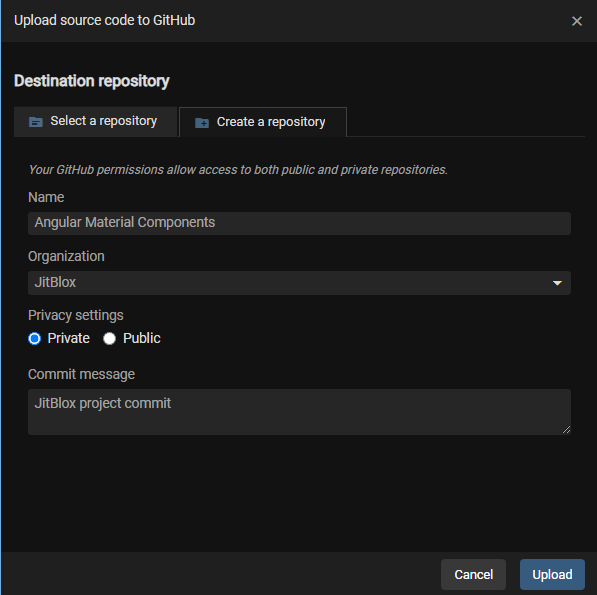
3. Select a repository to upload your app to, or create a new one on the fly.


4. Click the Upload button, wait a moment, and check out your GitHub repository to view your app's latest solid, auto-generated source code.
You can repeat these steps at any time to push the latest changes from your project to GitHub.
Uploading to public GitHub repositories is free for everyone. Uploading to private repositories is only available if you have an Early Access (Pro) subscription (which is currently free until our first milestone release).
Inserting predefined UI blocks
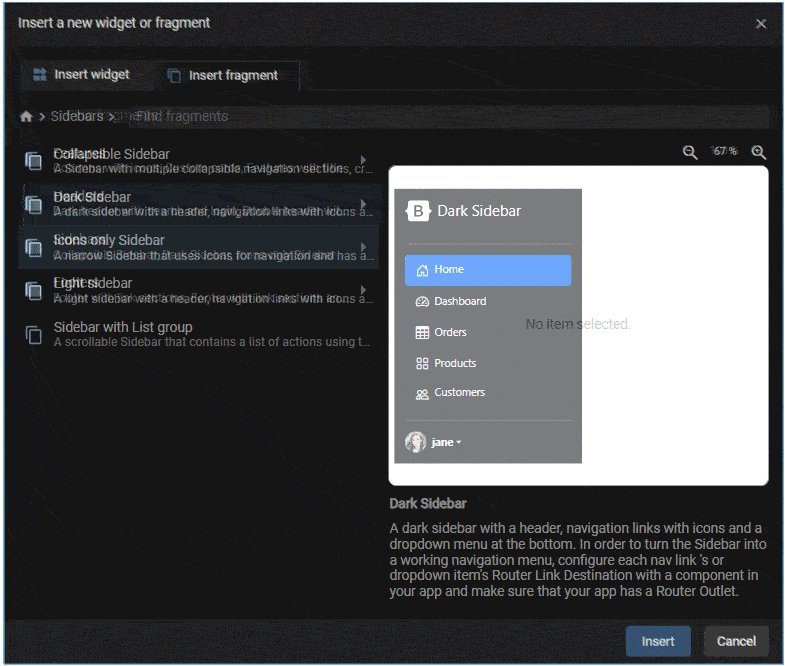
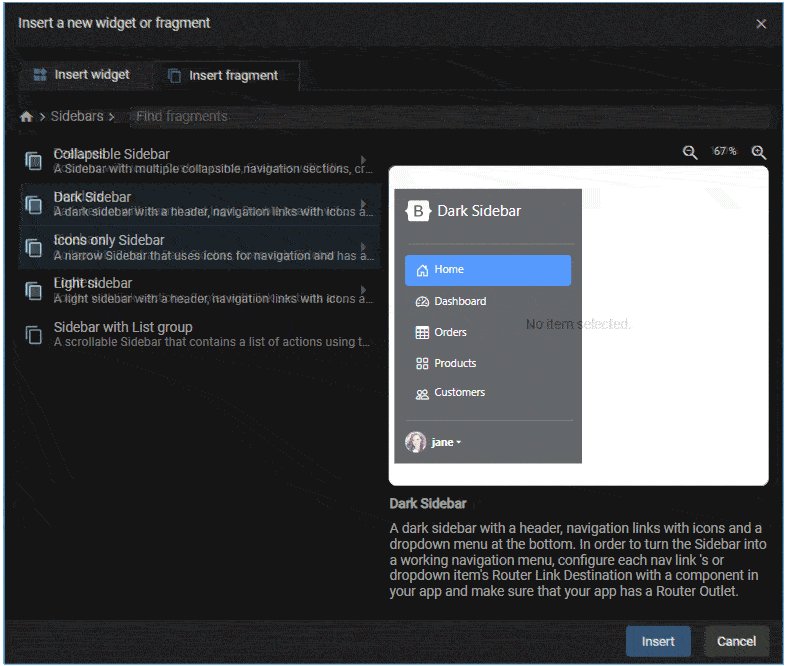
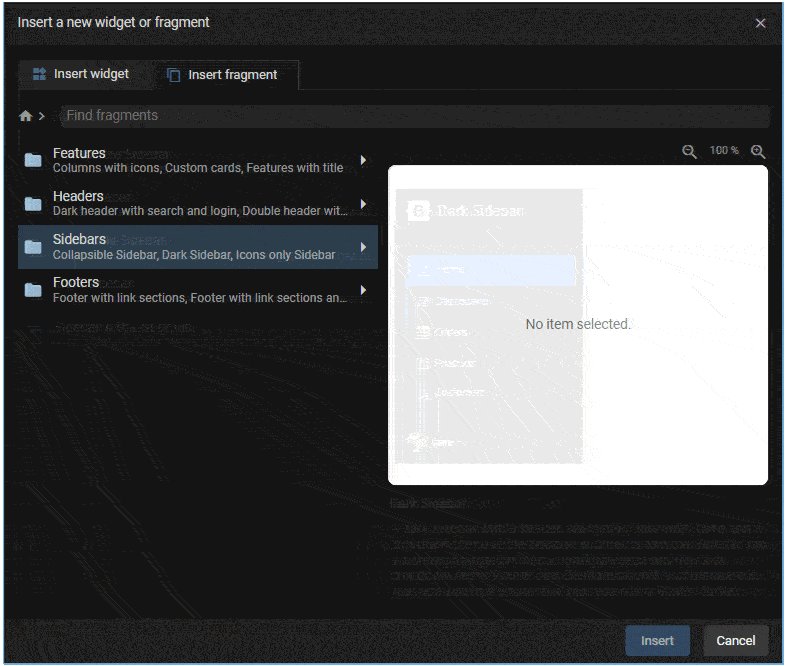
With this release, we've also extended our interactive toolbox with predefined fragments that you can insert into your templates with just one click. Examples include headers, footers, and other navigation elements.
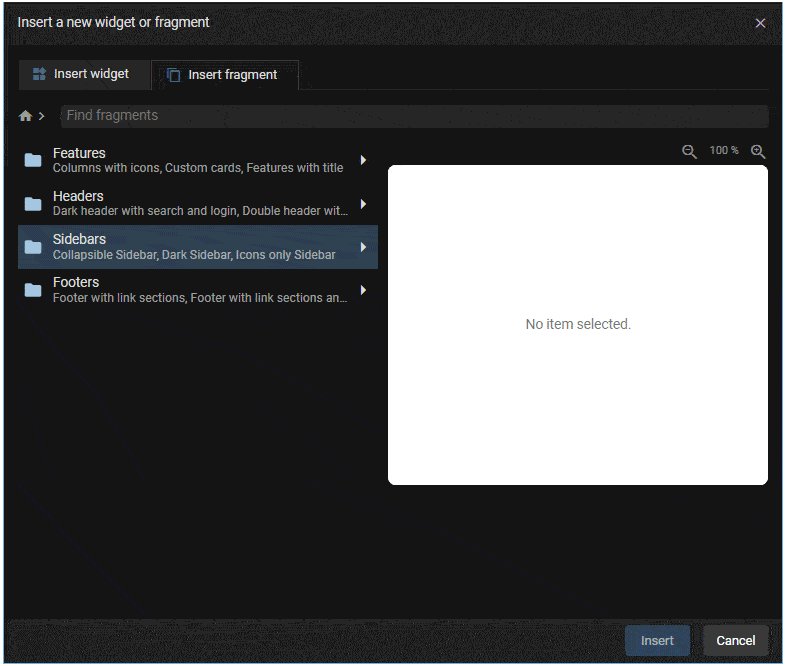
When you open the toolbox (by choosing Insert from the context menu or by using one of the shortcuts), you can now choose from two options:
- Insert widget: a widget (formerly named "component") is a single UI element such as a heading, button, hyperlink or a more advanced control like a carousel. A widget can be configured interactively before you hit the Insert button.
- Insert fragment: a fragment is a predefined template, including a layout, widgets and styling.

Fragments are created as static, independent building blocks, meaning that by default, they have no data bindings, (router) link destinations, or if and repeat logic. Use them as a starting point that you can fully customize to meet your needs.
Other recent changes
- Expanded integration of Bootstrap CSS utilities for display, spacing, hyperlinks and colors. Added integration of object fit, overflow and sizing utilities, and the new focus ring helper.
- Upgraded Bootstrap icons support to version 1.11, now offering over 2,000 icons.
- Added a Background Image extension to easily configure a background image on any element.
Coming up next: build custom themes
With the growing adoption of CSS Variables (custom properties) by modern UI libraries, it has become easier than ever to adapt a web application to your own branding. For example, Bootstrap is increasingly using CSS variables for colors, fonts and dimensions. We're building a theme editor into JitBlox that allows you to not only easily configure these predefined variables, but also define and use your own. Stay tuned!
Tell us what you think
We encourage you to share your feedback with us, good or bad, by submitting issues or leaving a comment on this post. This will help us improve JitBlox and-fine tune our roadmap, so please let us know what you think.
Read next
Tailwind 4 support is here (and how to create a custom Tailwind theme without coding)!
Tailwind 4 support is here! Check out how we've made working with Tailwind and other CSS libraries even easier.
Supercharge your design workflow with Shoelace and Tailwind CSS in JitBlox
JitBlox now supports a new combination of two popular UI libraries to design your web apps with: Shoelace and Tailwind CSS. These two libraries, combined with the power of JitBlox's visual designer, provide an unparalleled real-time prototyping experience.
Announcing JitBlox 1.0: online visual prototyping of modern web apps
The interactive, online environment for accelerating the design and prototyping of modern component-based web applications is now out of beta!
Save the date: JitBlox 1.0 is set to launch soon!
After many hours of testing and ticking off the last feature on our 1.0 roadmap, JitBlox is getting out of the Beta stage at friday, september 13th.
Engage project stakeholders with your app designs using always-available previews
Introducing always-available previews: keep the preview of your apps online, making your prototypes available to other project members or clients at their convenience.
Create better web apps faster using advanced template editing features
Introducing an even better prototyping experience using advanced template editing features such as collapsible regions, comments and converting your selection to a new component.

Comments powered by Talkyard.