Create fake APIs with API stubs
The best way to test your application and ensure that all data bindings work, is using actual data. In a typical modern web application, this data would be fetched from a remote web API. However, this API may still be under construction or not be available at all. Therefore, JitBlox allows you to simulate these using API stubs and Mock data.
For a detailed how-to, we recommend following the tutorial Using mock data sets and API stubs.
Stub operations
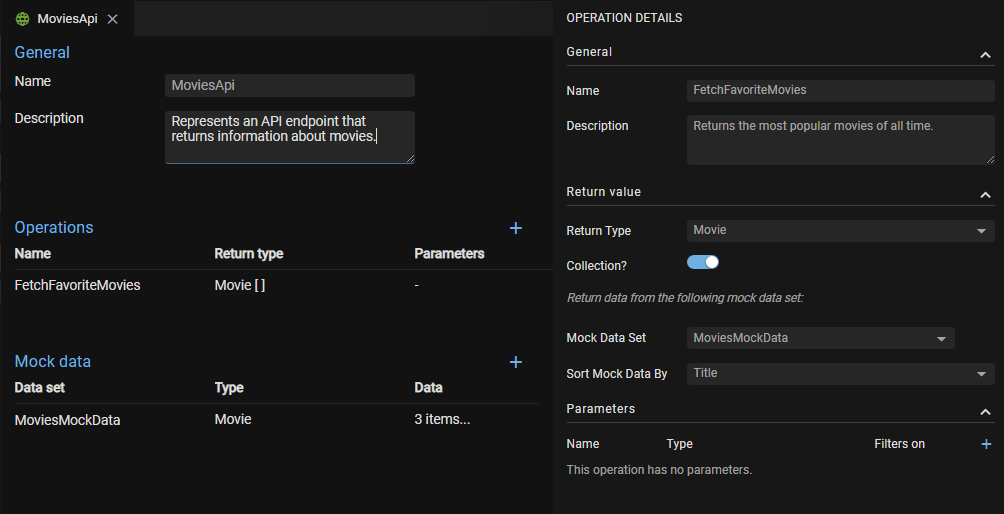
API Stubs let you define a set of operations that would otherwise be performed against a real API endpoint. When you create components that need to fetch their data from a backend, you can select any of the API operations that you defined in an API Stub. By doing so, JitBlox will generate all the necessary code to make the actual API call but return a mock data set instead.

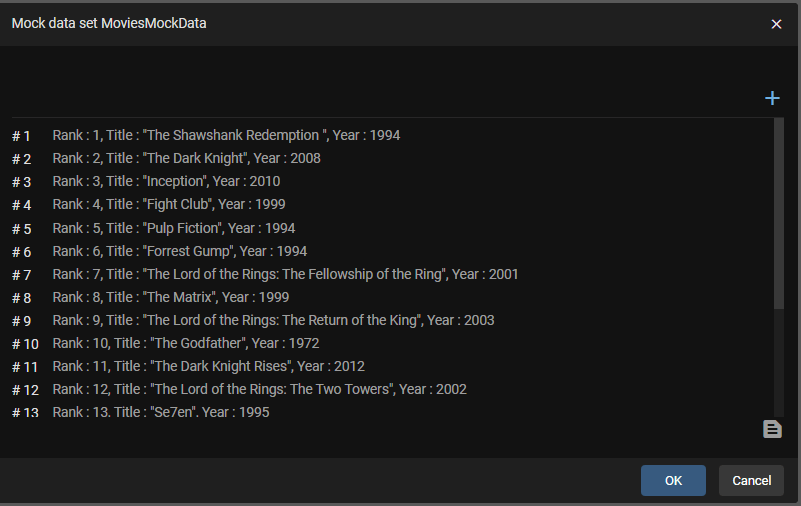
Mock data
An API stub also needs to return some data, which is what mock data sets are for: setting up test data. Once you created a mock data set, you can return that data set as the result of an API operation. Multiple operations can return data from the same data set, as long as the type of the data set matches the return type of the operation. API operations can also accept filter parameters that allow you to return a subset of the associated mock data set.

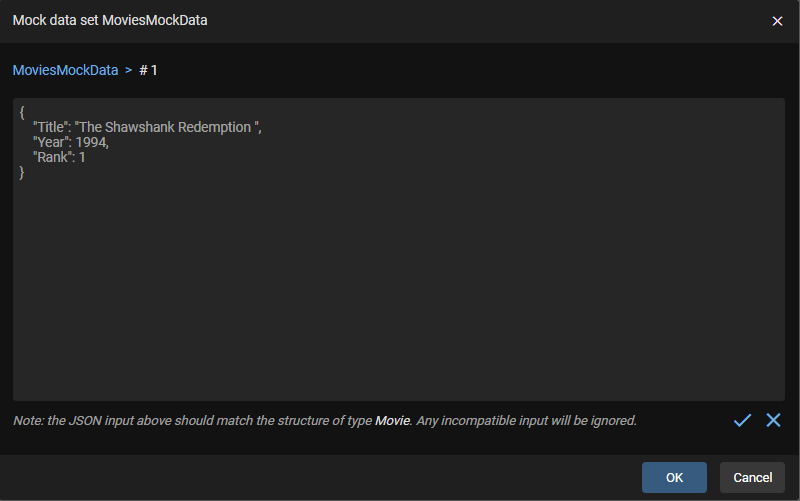
Edit mock data as JSON
If you prefer, you can see and edit the raw JSON structure of your mock data. This can be useful if you want to easily move data between different mock data sets, or between mock data sets and component properties.
- At any level in the mock data editor, click the edit as JSON icon in the bottom right corner.
- This will bring up a simple text input that allows copy/pasting JSON data. Any malformed JSON won't be imported, and neither will properties that are not part of the current type (these will simply be ignored).