Creating a model
The model editor provides a simple but effective way to create your own data model. Whenever you have some complex data to display, you will need to define a type for it so that it becomes available throughout your project. Also, defining types allows JitBlox to generate strongly-typed TypeScript code, preventing mistakes when developers need to use the generated source code.
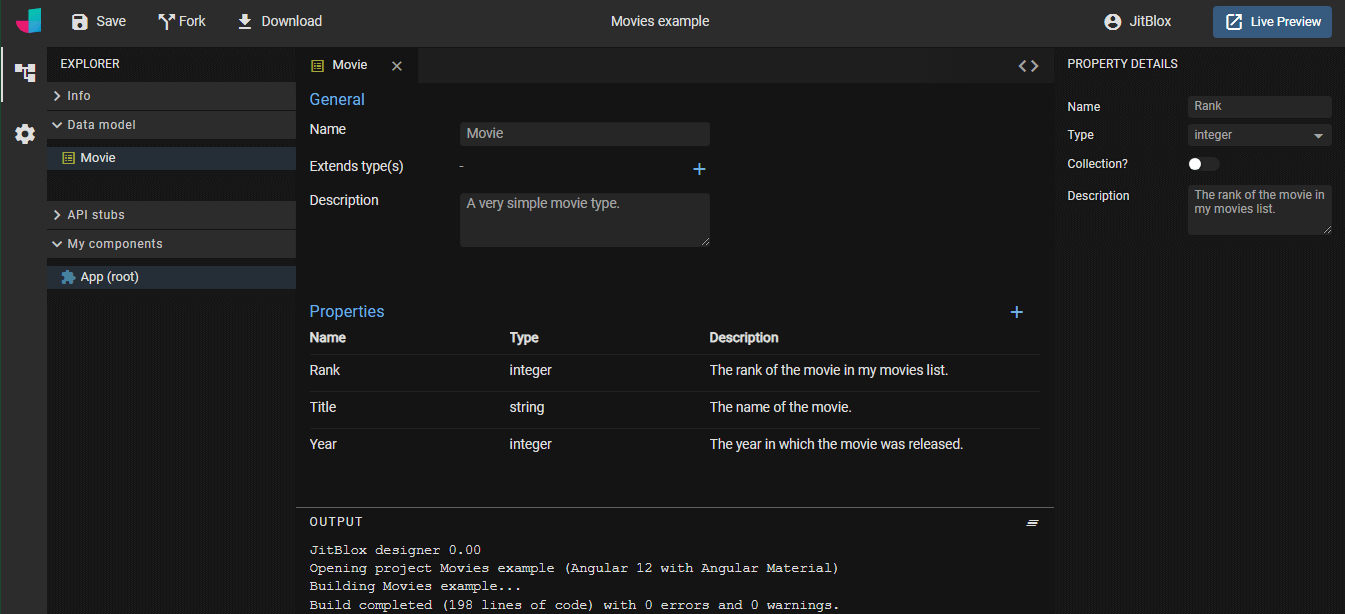
You can create a new type from the Model tab inside the explorer pane. Once you created a new type, you can set attributes (such as a description) and create new properties.

Note: if you rename a type or one of its properties, you don't need to refactor all references to it. JitBlox will keep everything up-to-date, from mock datasets to data bindings.
The model editor also supports type inheritance: a type can inherit from one or more other types. To do so, check out the Extends type(s) field.
JitBox will generate a TypeScript interface for each type that you create. All interfaces are generated in a single directory named model (and exported using a so-called barrel file), unless you organise your model into folders: if you do so, a subdirectory is generated for each model folder. You can easily create a new model folder by clicking the New Folder create_new_folder icon in the header of the model tab.
