Getting started with JitBlox
Our quick start tutorial will teach you how to quickly build a working web app from scratch. The tutorial will introduce you to the general concepts and key features of JitBlox. It is divided into three parts:
Don't feel like following a tutorial? No problem, the docs will guide you...
You can start a new project in two ways: by creating a new project (either from scratch or from a template), or by using another project as a starting point.
Creating a new project
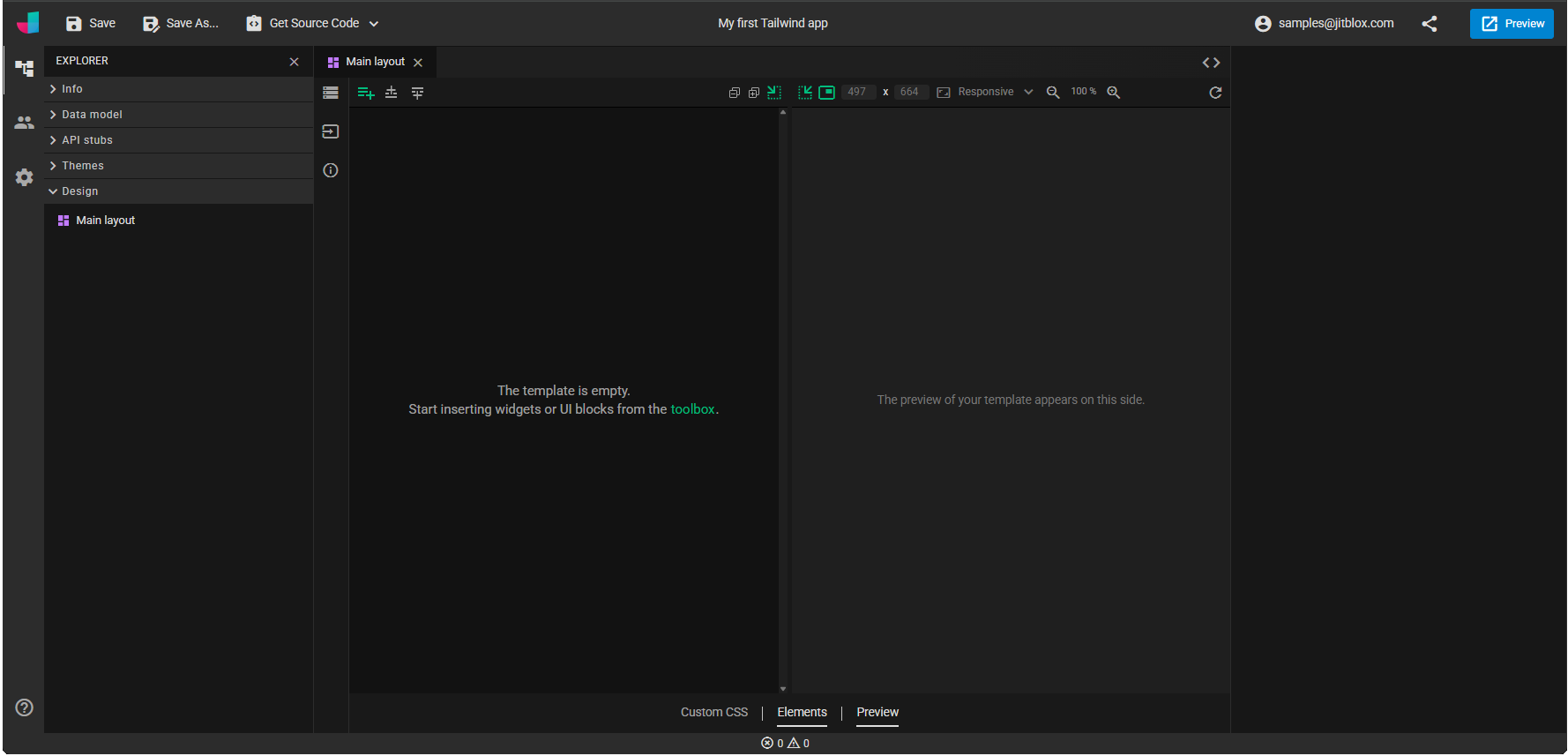
Go to the Create a new app page and select a project template, or choose Blank ... app to create a project from scratch. An empty project is initialized with a single component named Main Layout, the top-level layout that wraps all pages, navigation, and shared elements*. The Main Layout cannot be deleted - but you can rename it if you wish.
* Read more about components in our intro on component-based apps.

Copying an existing project
If you don't want to start from scratch, you can also save your own copy of another project that was made public by its creator. For example, you can take any of the projects from our list of example projects as a starting point. You can make changes to the application right-away, but if you want to keep your changes you will need to use the Save As... button to save the project to your account.
